Hosting Front-End On EC2 Instance- AWS(Amazon Web Services)- we will receive the code of frontend from developers through github app.we will see how to host it on EC2 Instance.
To understand step by step, I suggest you to go through these previous articles-
Connect to EC2 Instance- AWS(Amazon Web Services),
Linux Commands from CLI To EC2 Instance- AWS(Amazon Web Services)
Creating EC2 Instance- Amazon Web Services(AWS)
Steps for Hosting Front-End On EC2 Instance- AWS(Amazon Web Services)
- Purchase new server(EC2 Instance)
- Select required OS for the EC2 Instance
- Firewalls for the Front End App(SSH, HTTP,HTTPS)
- Install Softwares(Apache https server software) on EC2 Instance
- Collect frontend code from developers through github
- Update the code in EC2 Instance
- Made the website
- Website is live
Step 1 & Step 2 are explained in previous three articles which are mentioned above.lets start from step 3.
3. Firewalls for the Front End App(SSH, HTTP,HTTPS)
we are enabling three ports SSH, HTTP, HTTPS on EC2 Instance Security Group.
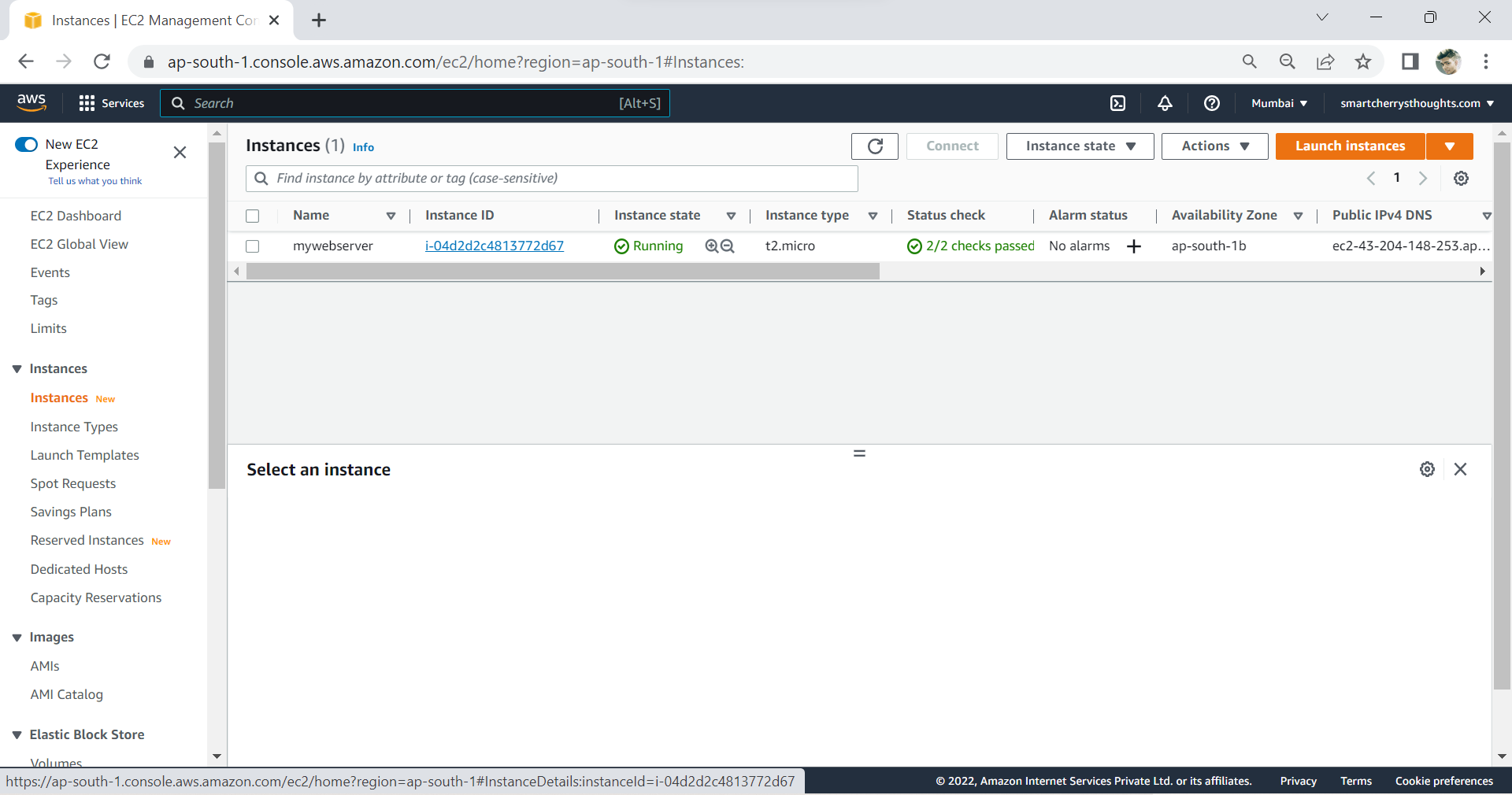
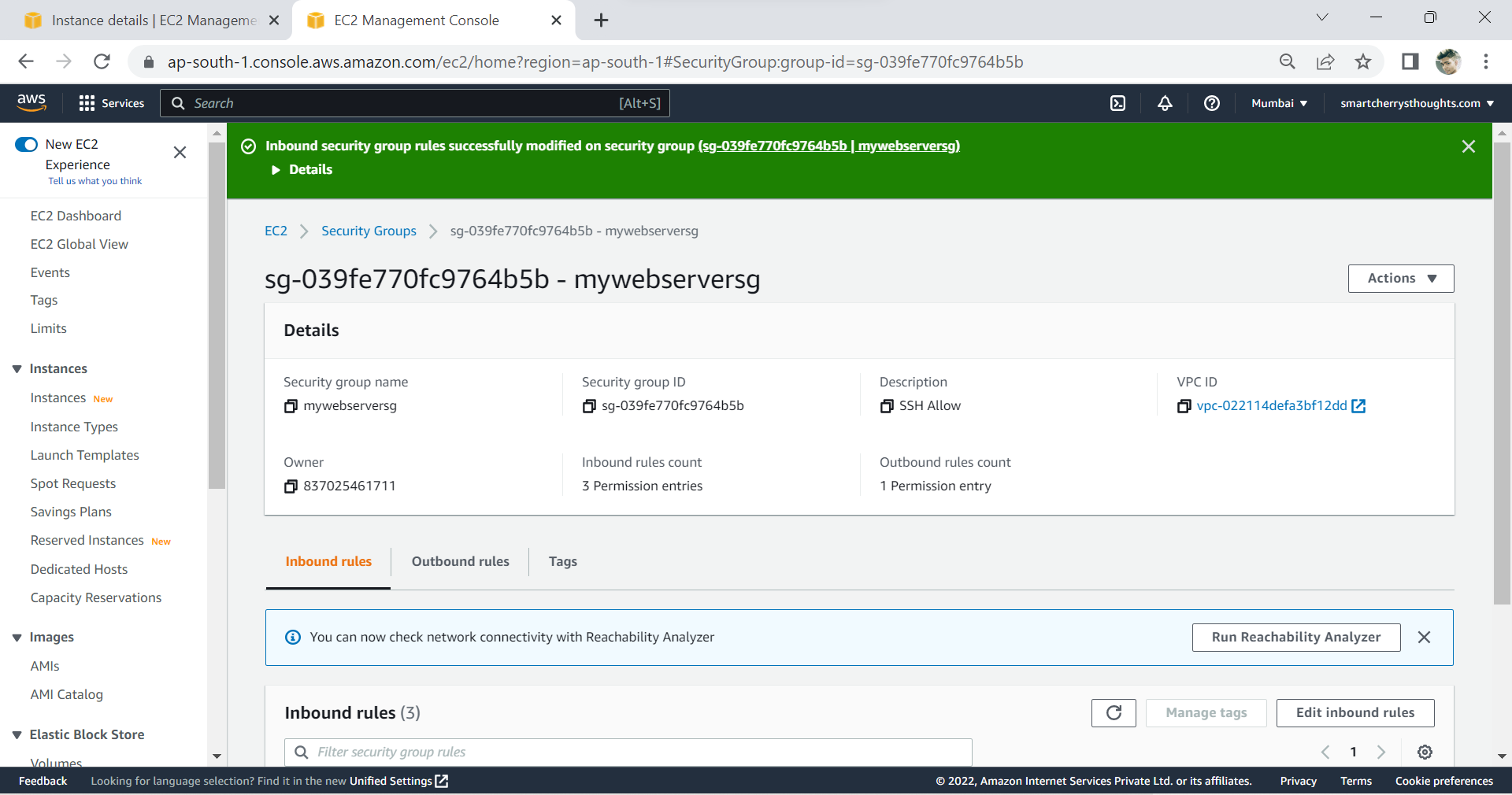
for that cleck on Instance ID

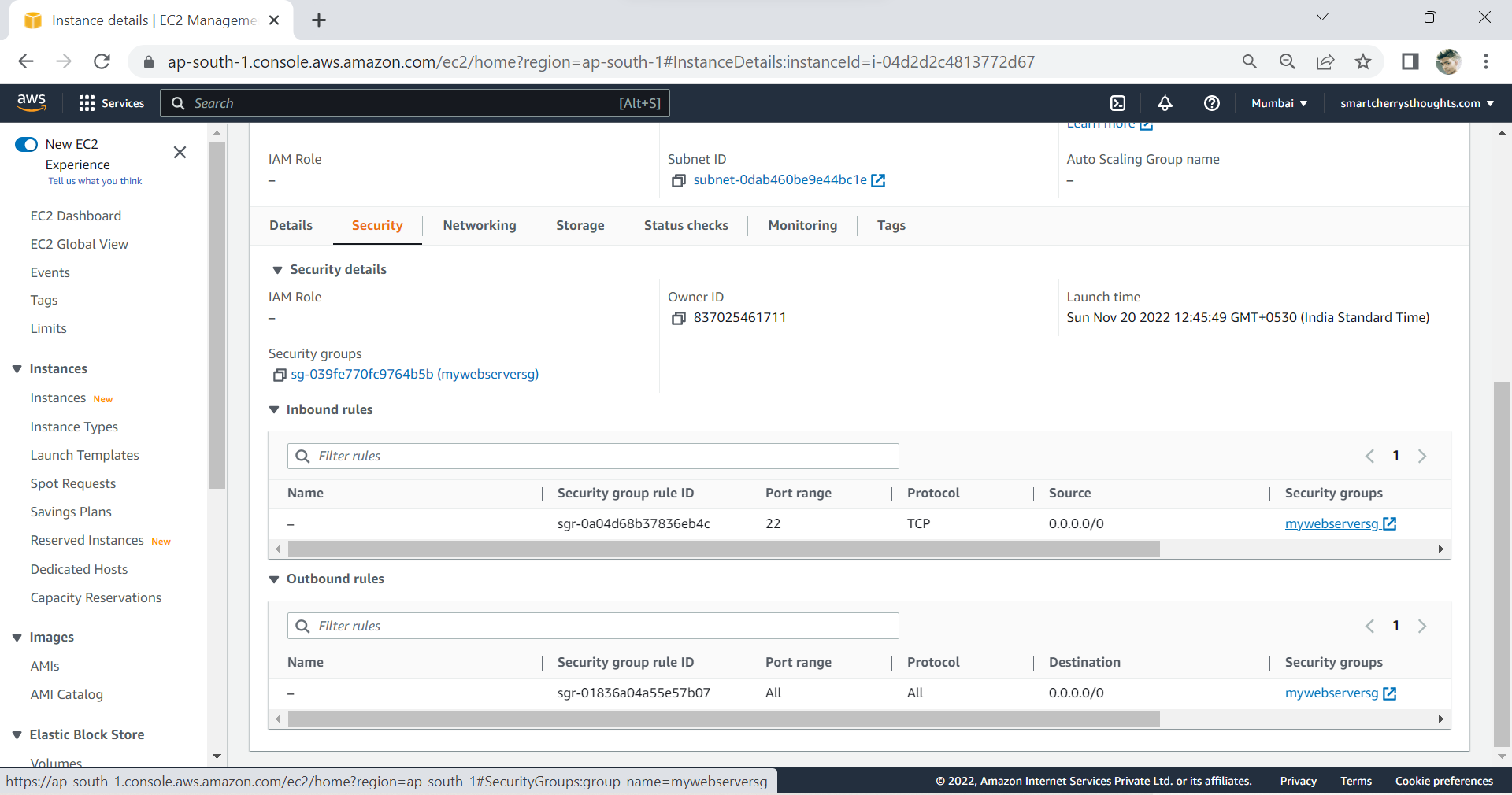
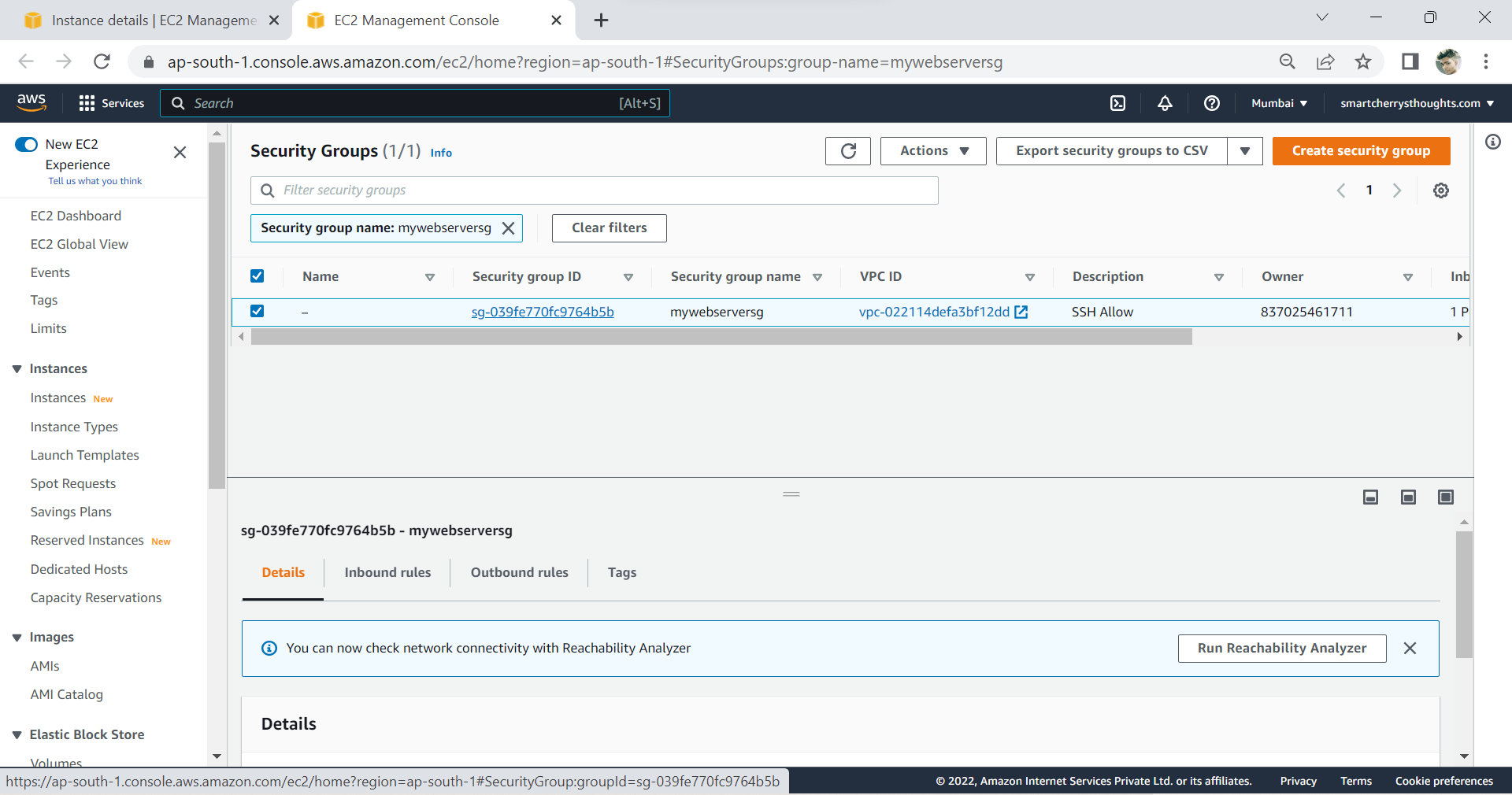
on this page, click on Security then Under Security groups, Click on mywebserversg

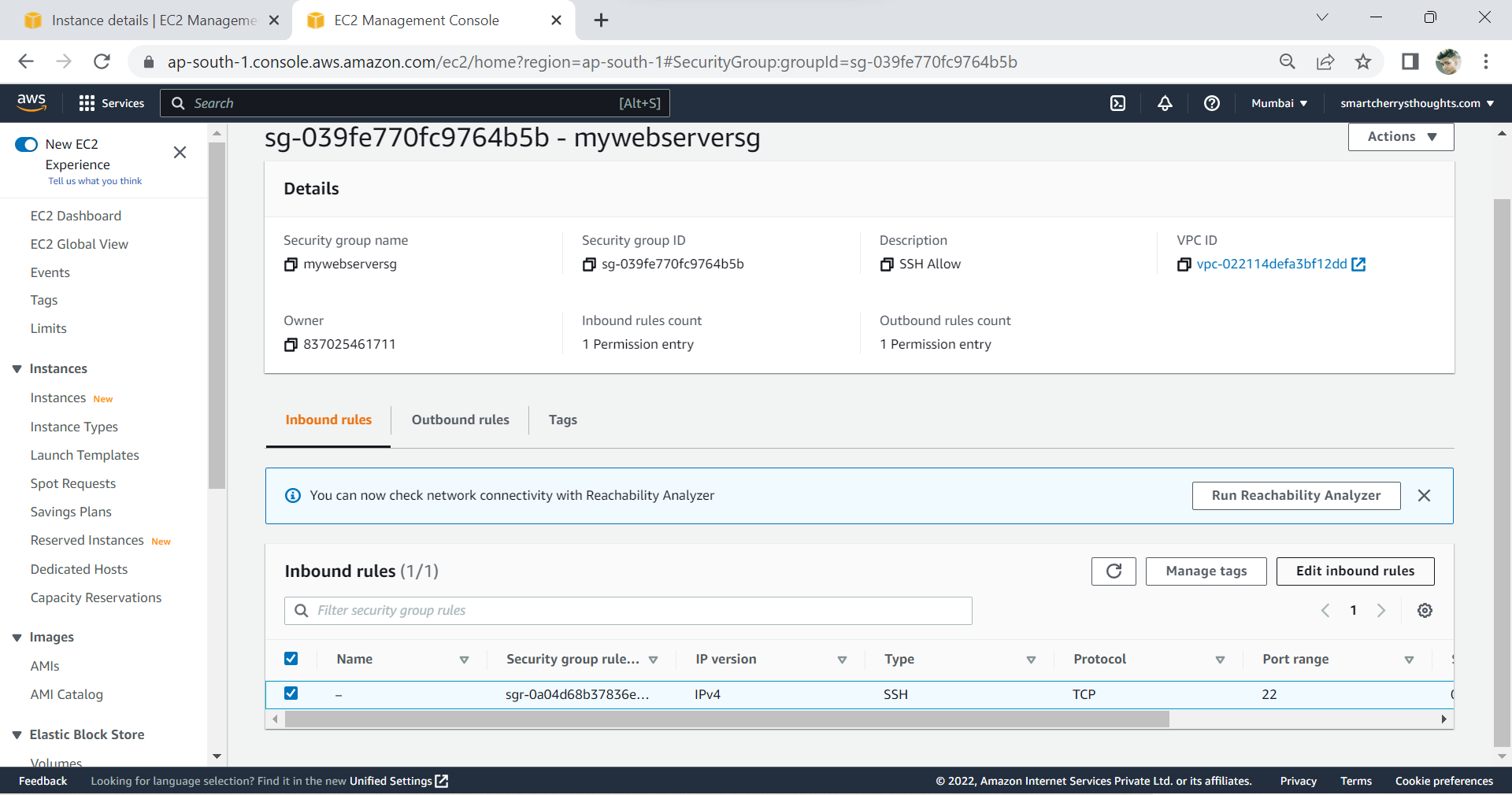
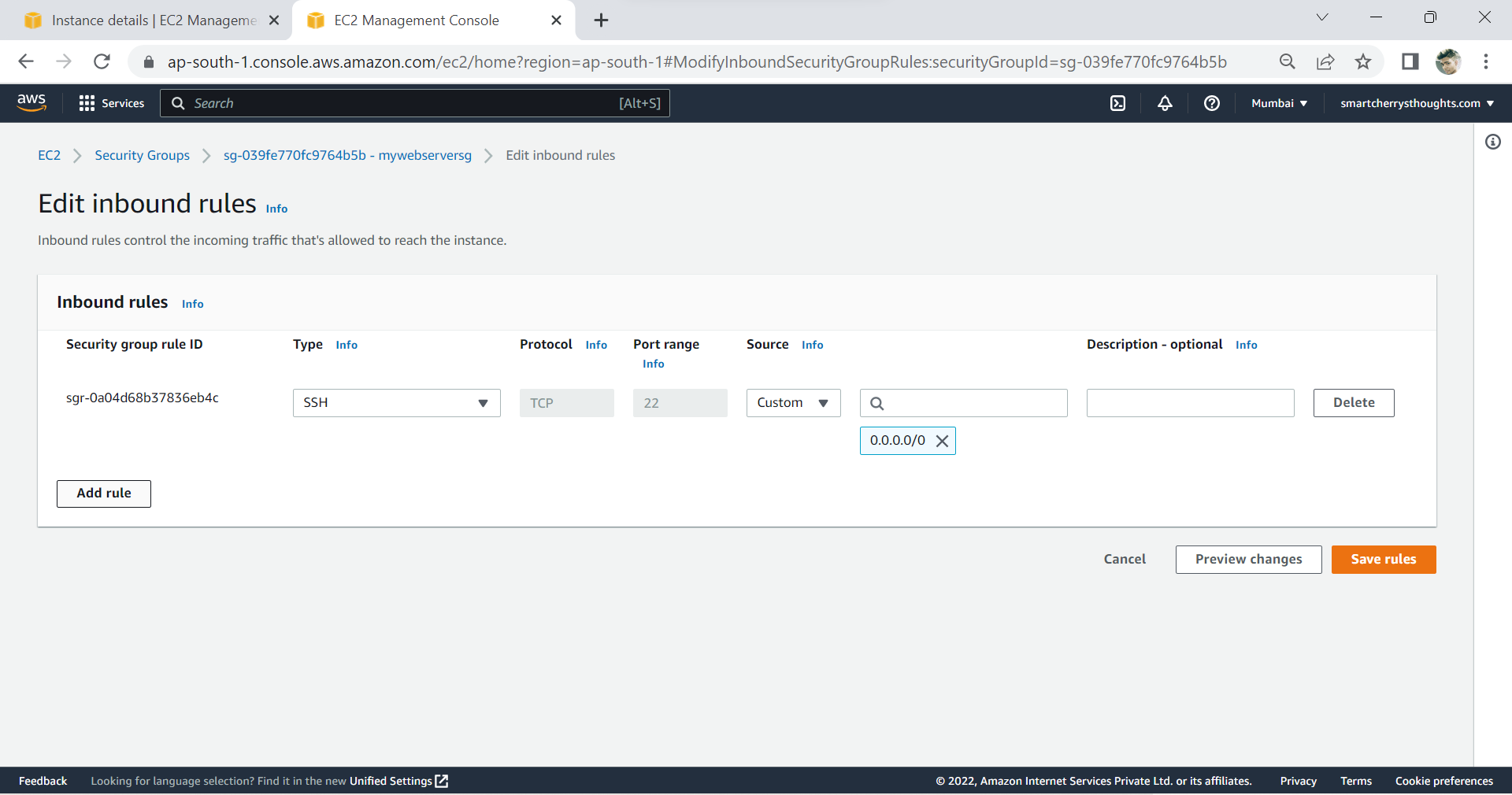
on this page Click on Inbound rules

Click on Edit inbound rules

on this page Click on Add rule

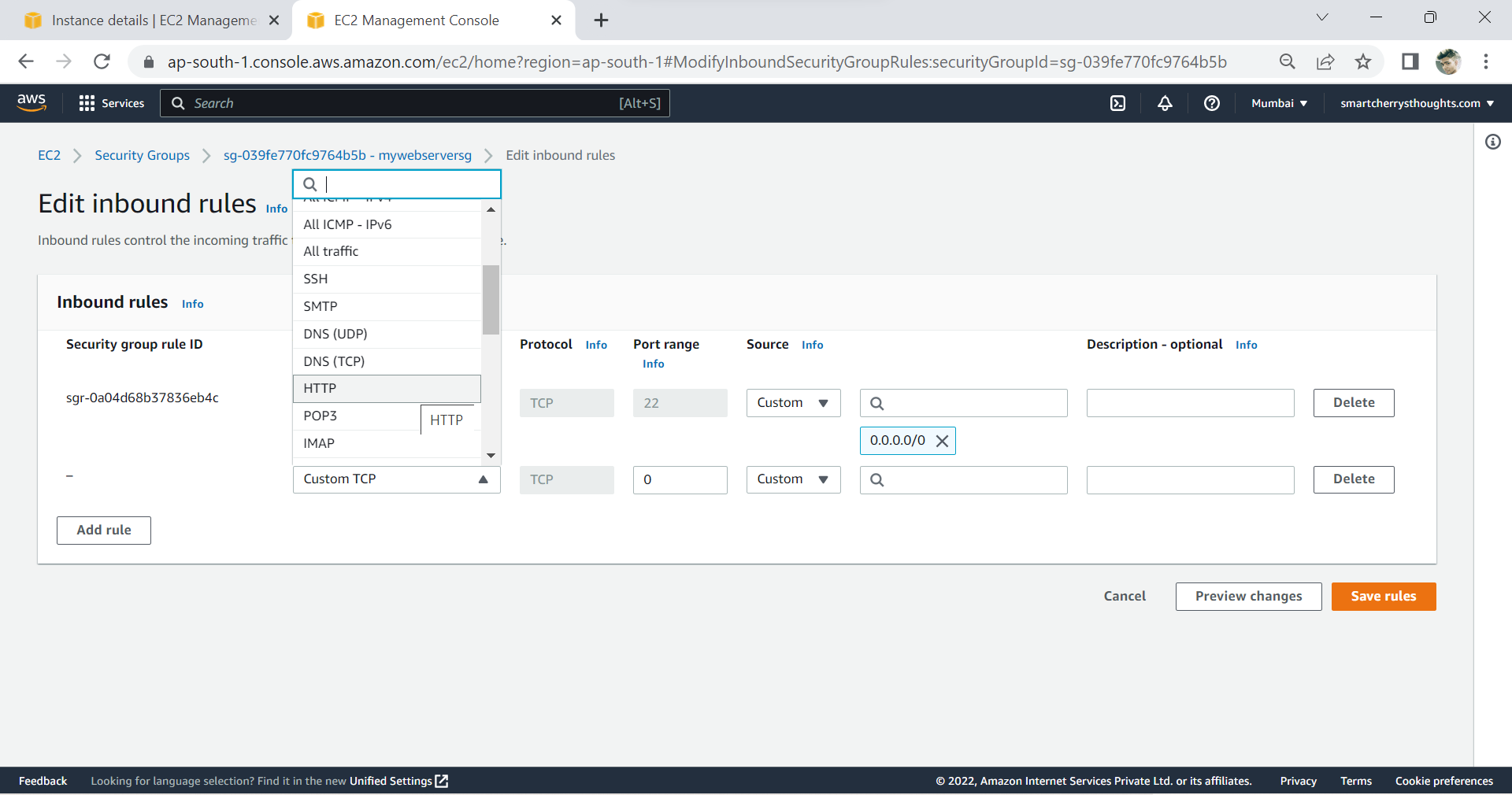
Select HTTP

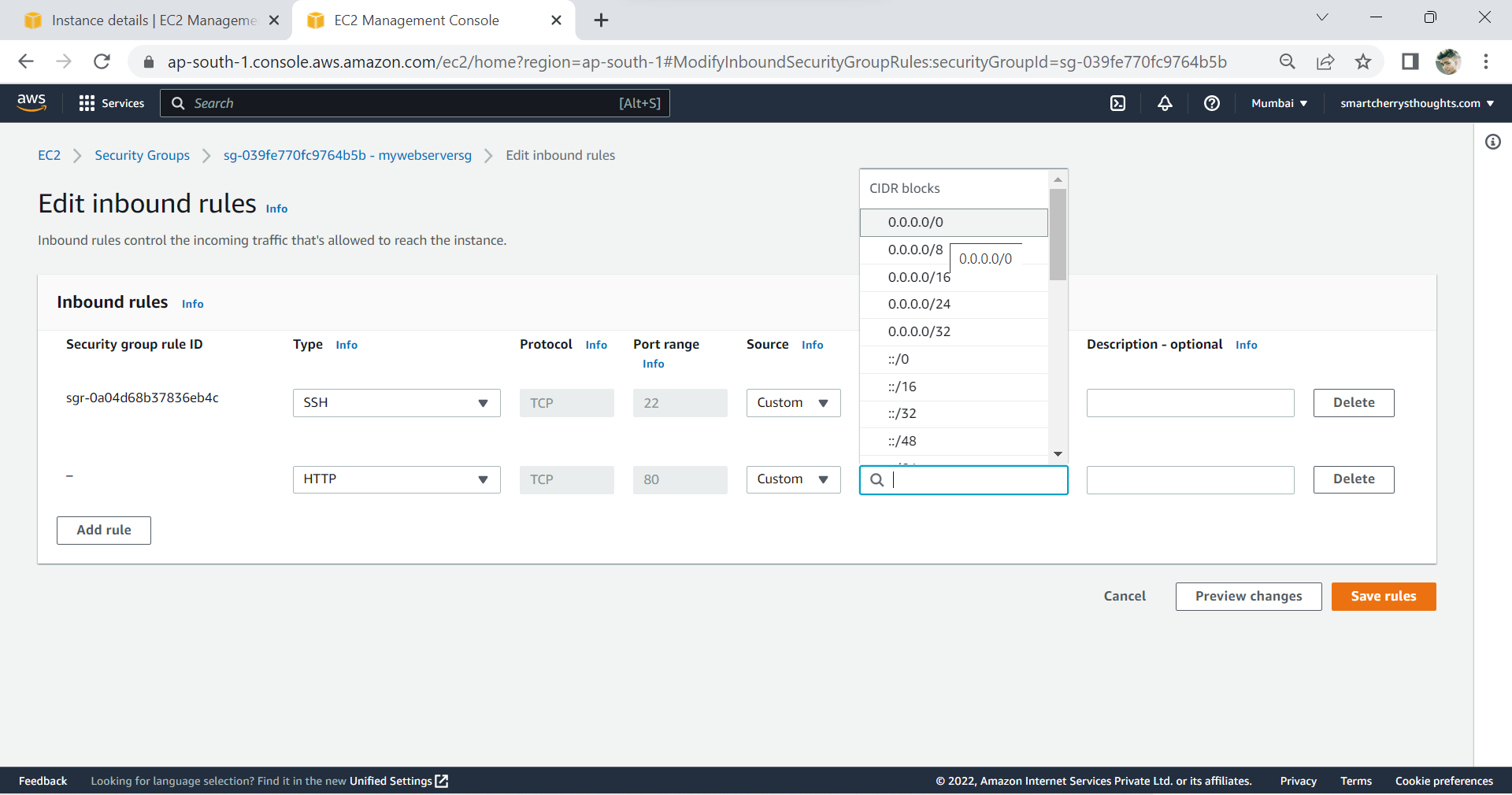
at Source Select Anywhere, Select 0.0.0.0/0 on CIDR Blocks

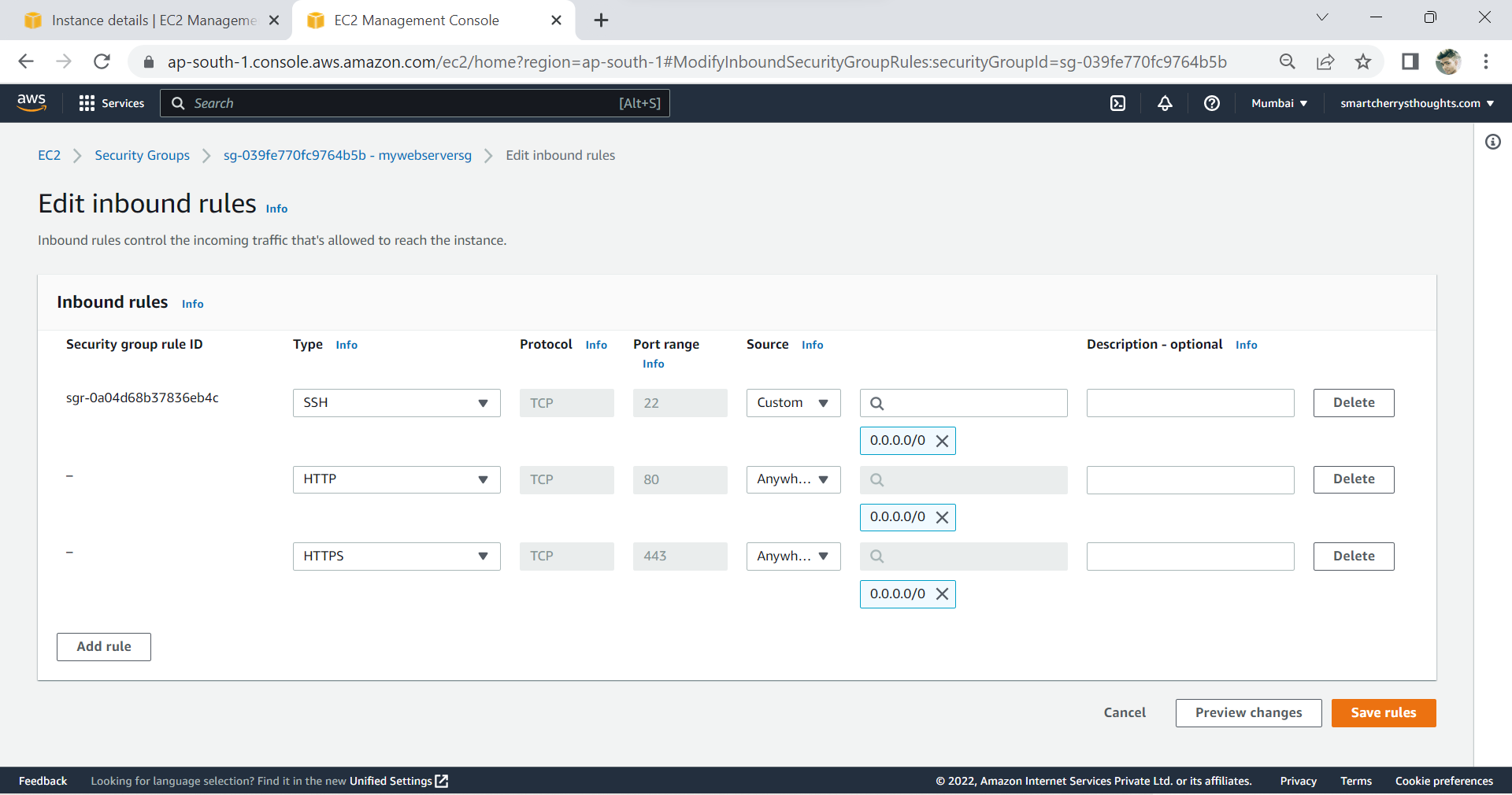
The Click again on Add rule, now Select HTTPS on Type, Anywhere on Source, 0.0.0.0/0 on CDIR Blocks, Then Click on Save rules

HTTP & HTTPS Ports on EC2 Added, HTTP Port is 22, HTTPS Port is 443

4. Install Software(Apache https server software) on EC2 Instance
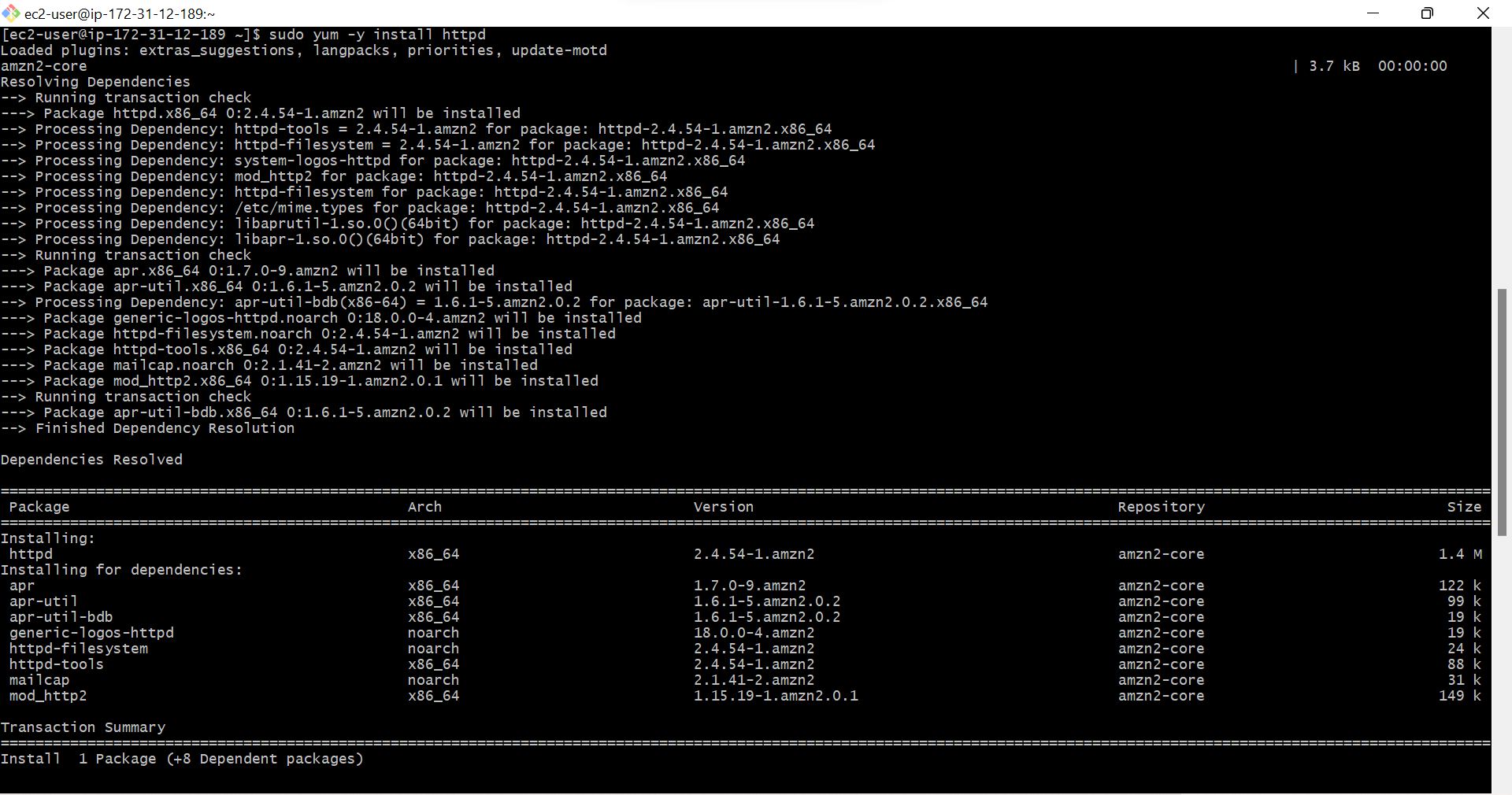
on GitBash type sudo -y install httpd, click enter
httpd means Apache HTTP Server Software

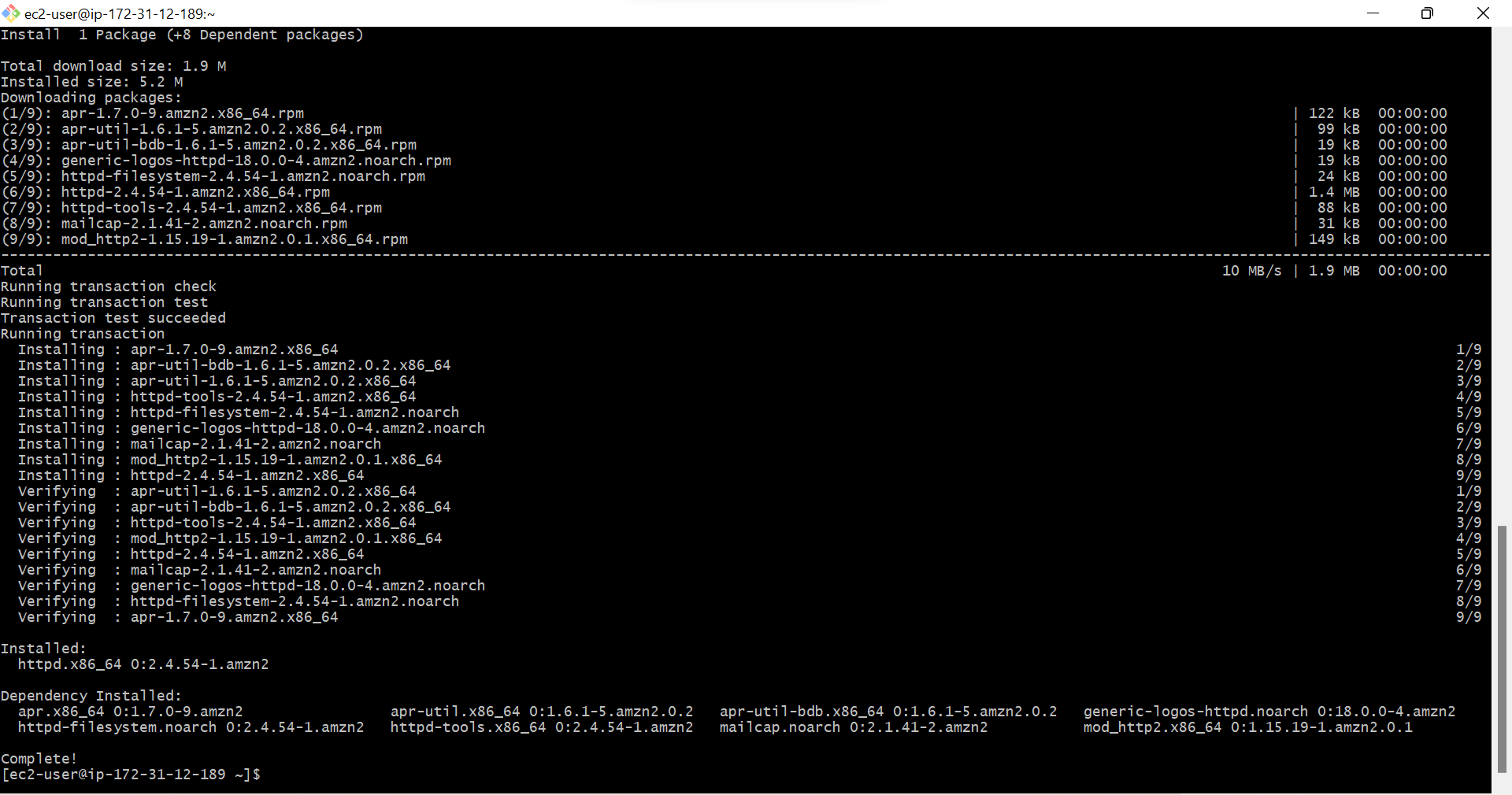
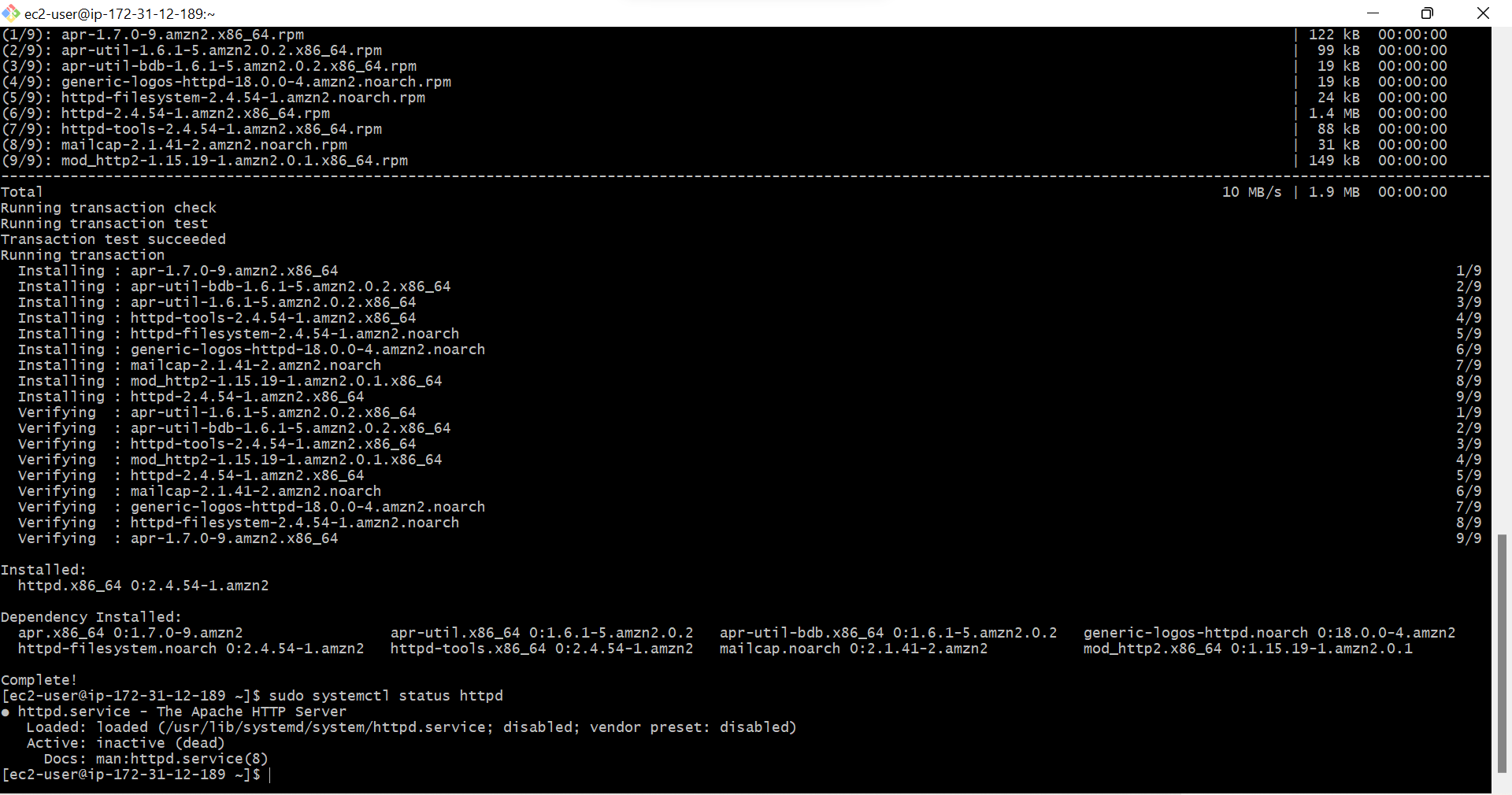
Apache HTTP Server Software Successfully Installed

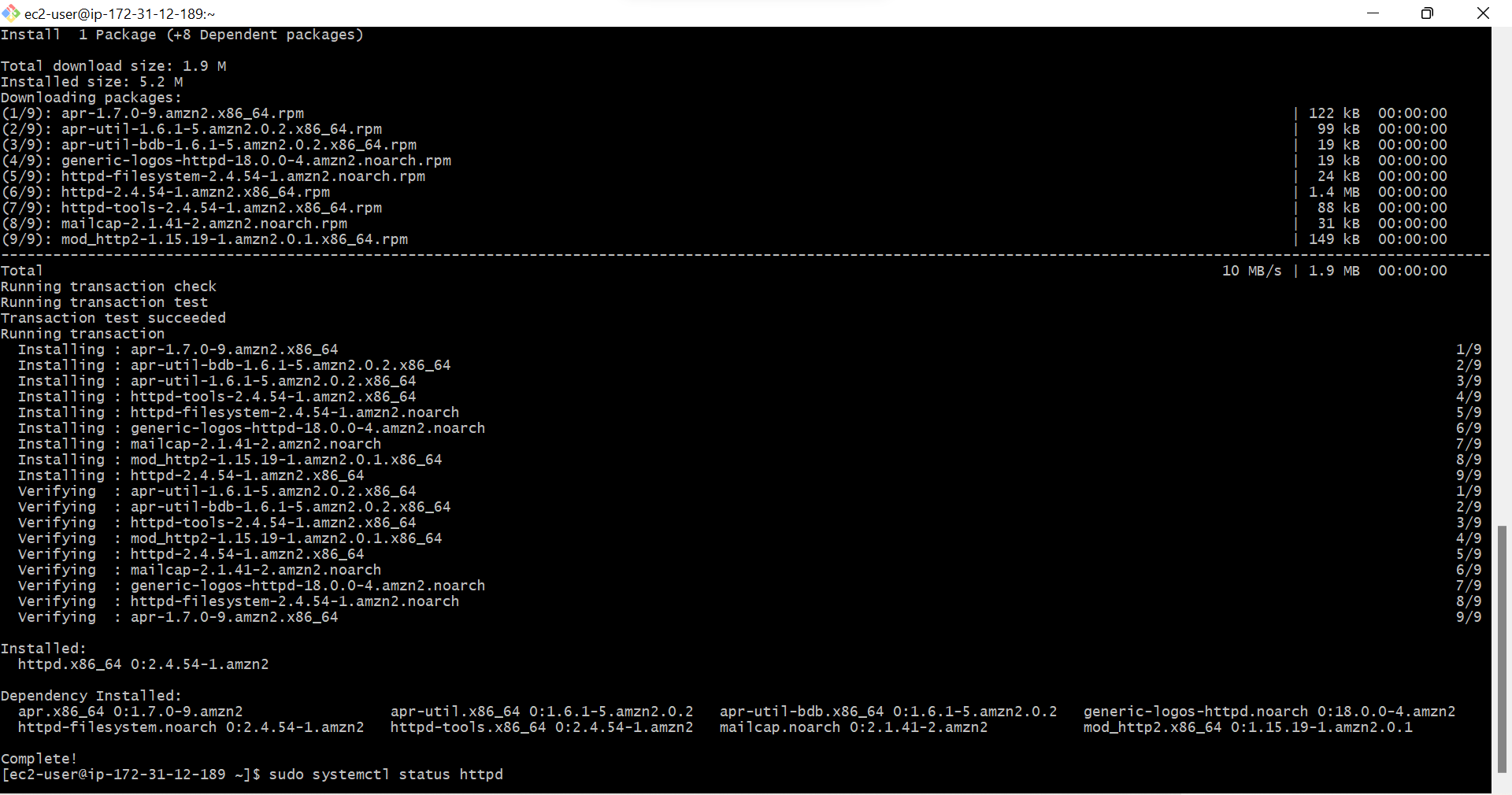
Check status of Apache HTTP Server
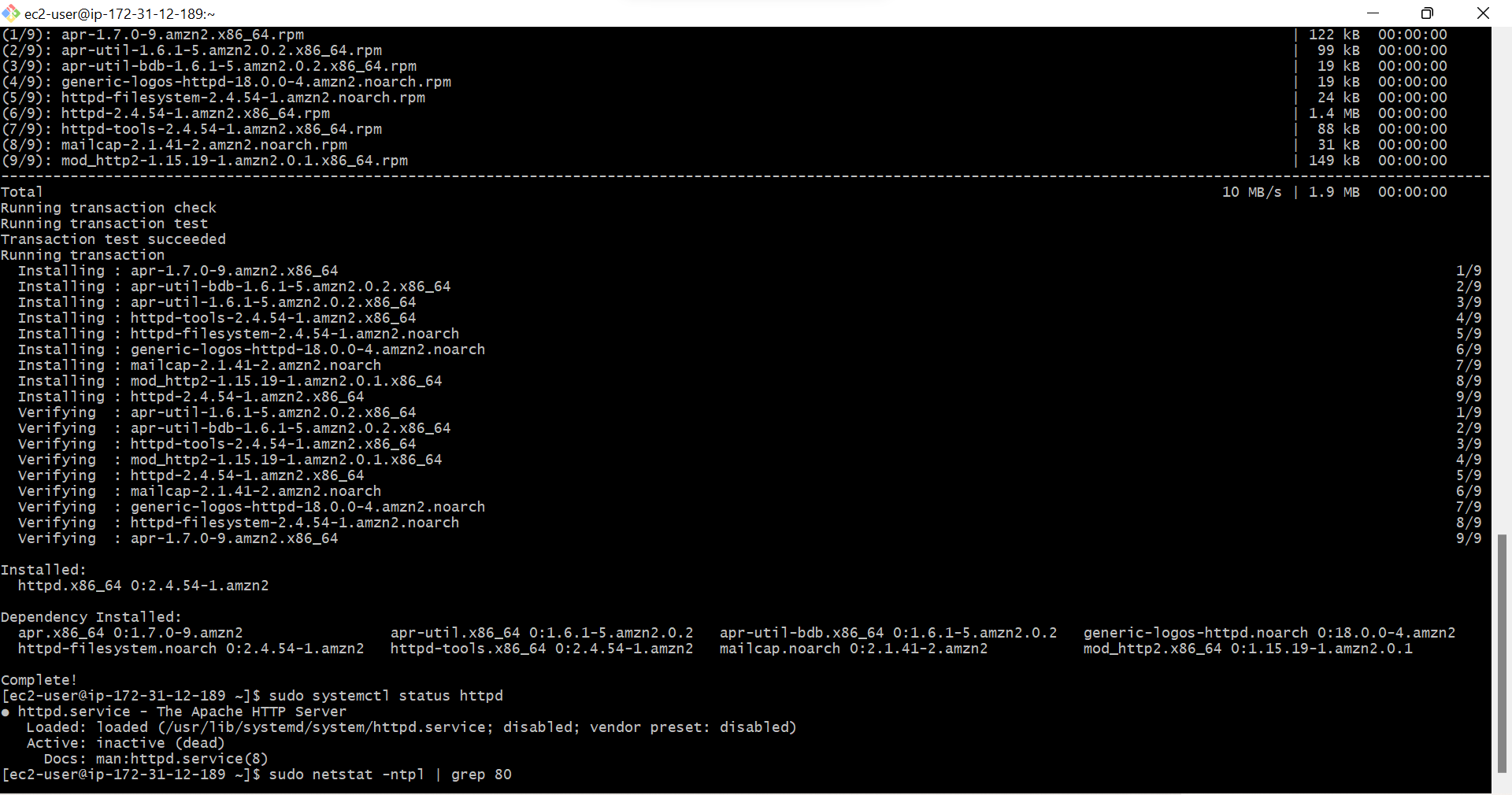
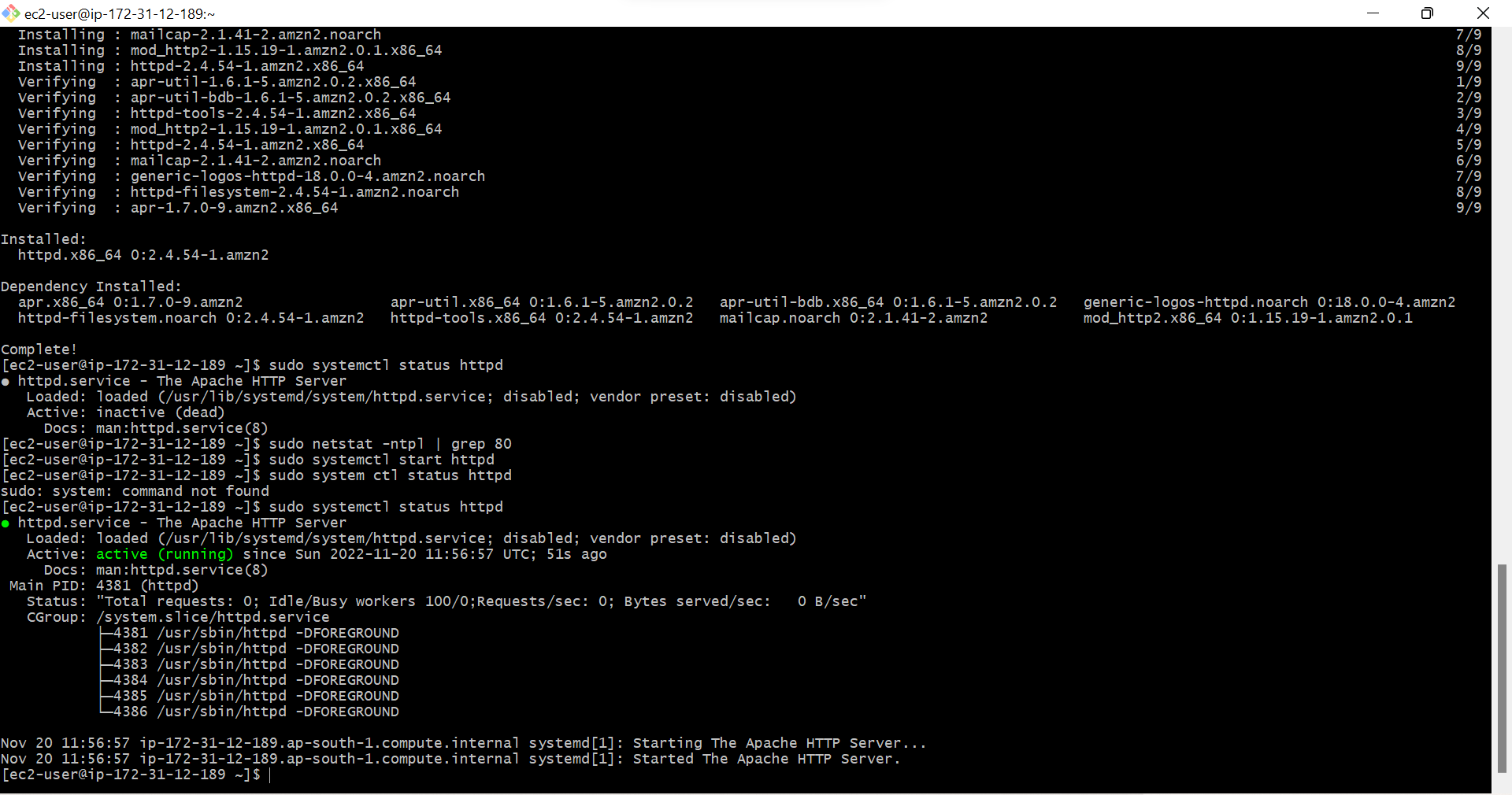
Type sudo systemctl status httpd

It Shows Apache HTTP Server is installed but it is Inactive(dead)

Lets check the Apache HTTP Server Port 80 is working or not
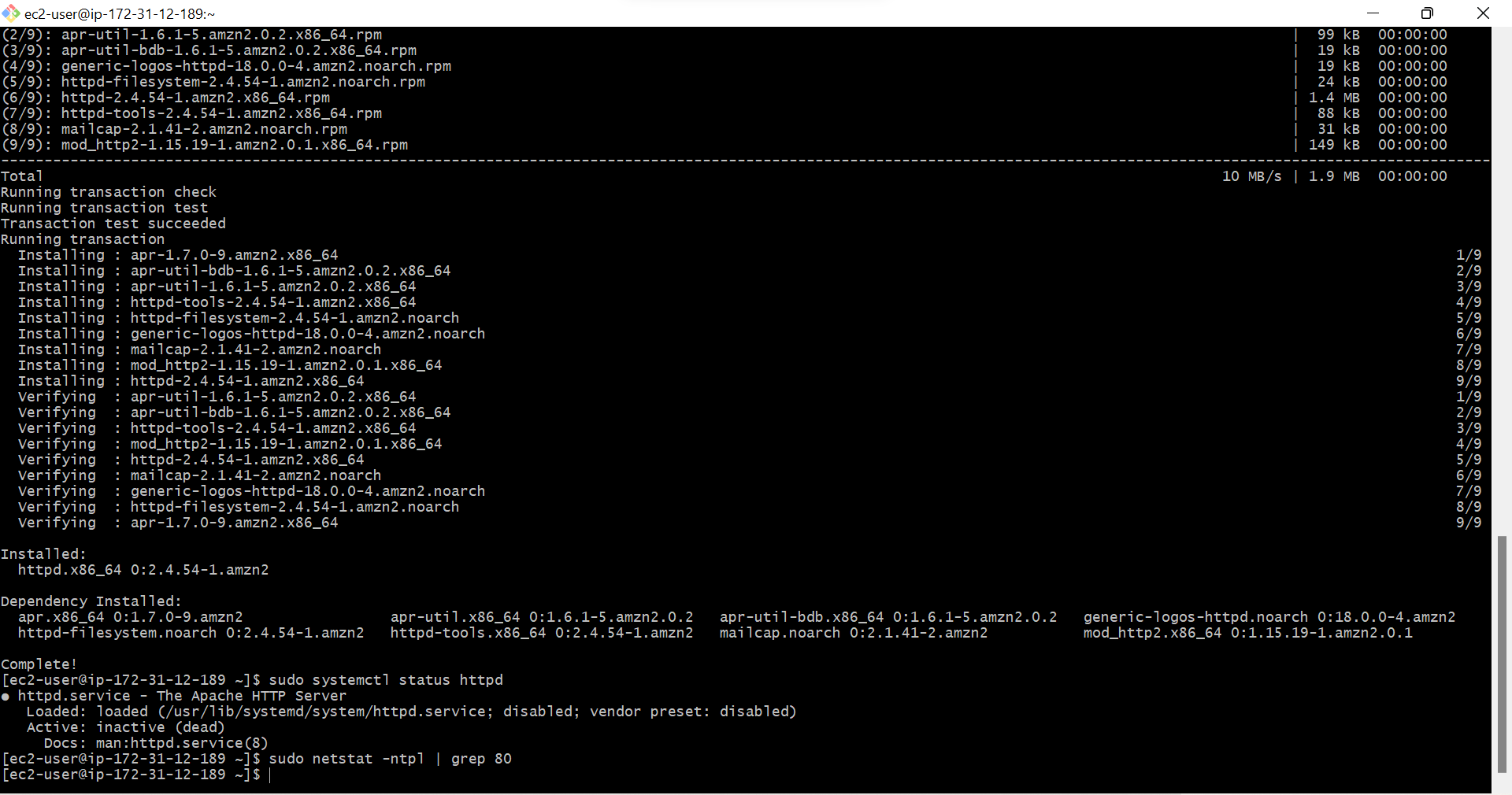
Type sudo netstat -ntpl | grep 80

Shows nothing, Which means Port 80 is not working

Actually after installing Apache HTTP Server on EC2 Instance, It wont automatically start, we will start it now.
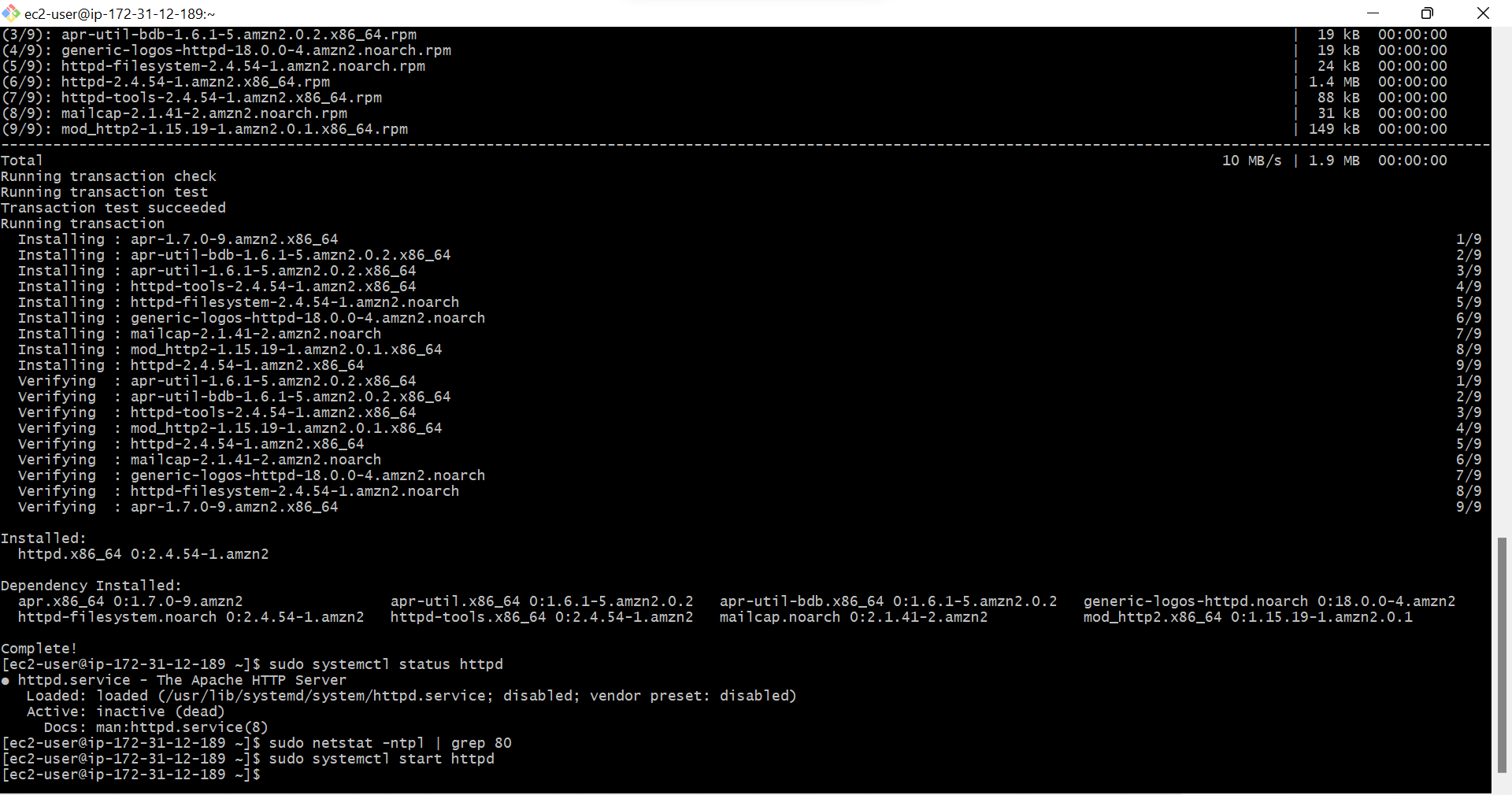
Type sudo systemctl start htppd

Now the Apache HTTP Server is Active(running)

Now Also Check Apache HTTP Server port 80 is working or not.
Type sudo netstat -ntpl | grep 80

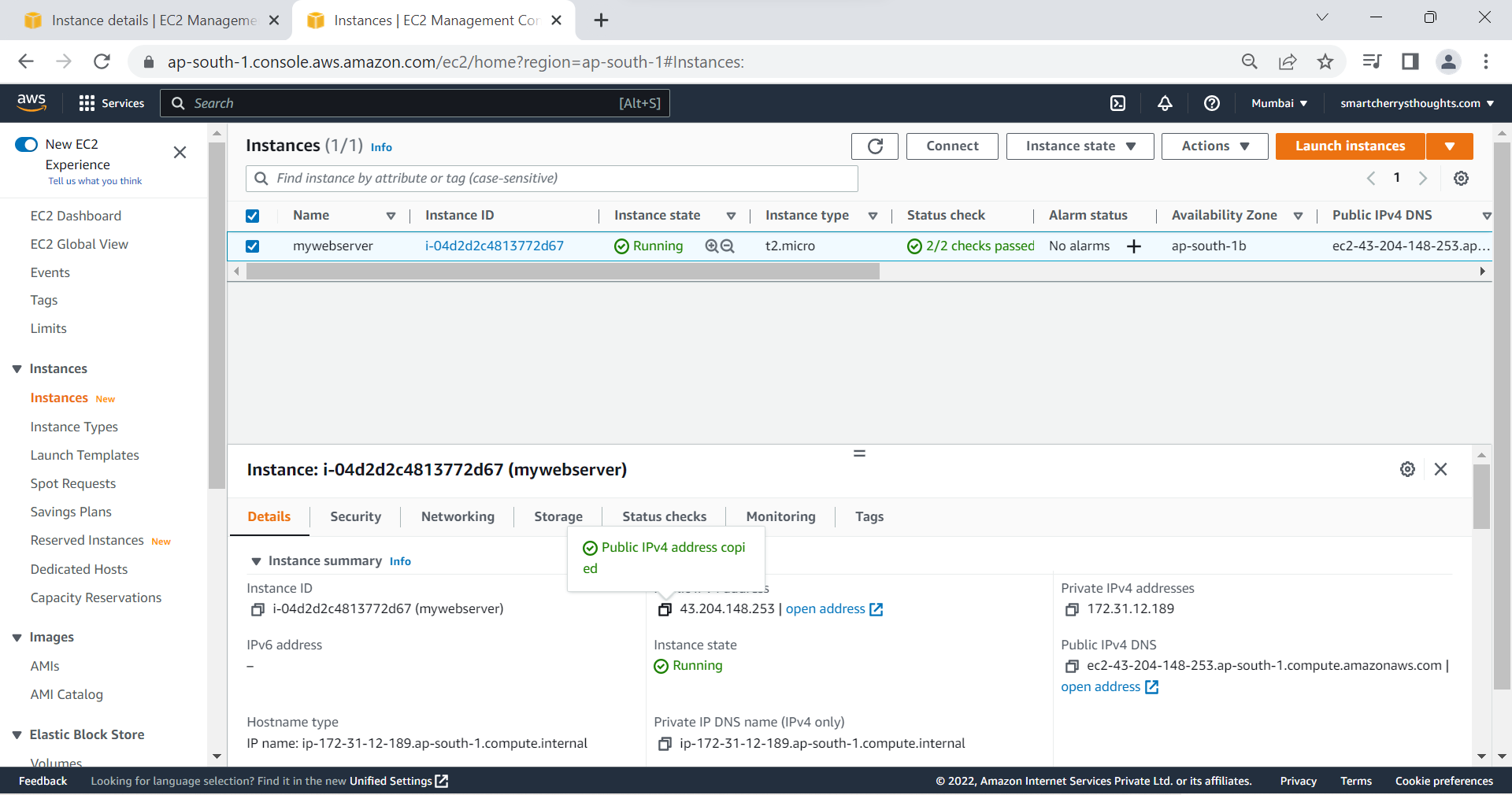
Come to AWS EC2 copy Public IPv4 Address or Public IPv4 DNS

Paste IPv4 Address in new tab and press Enter

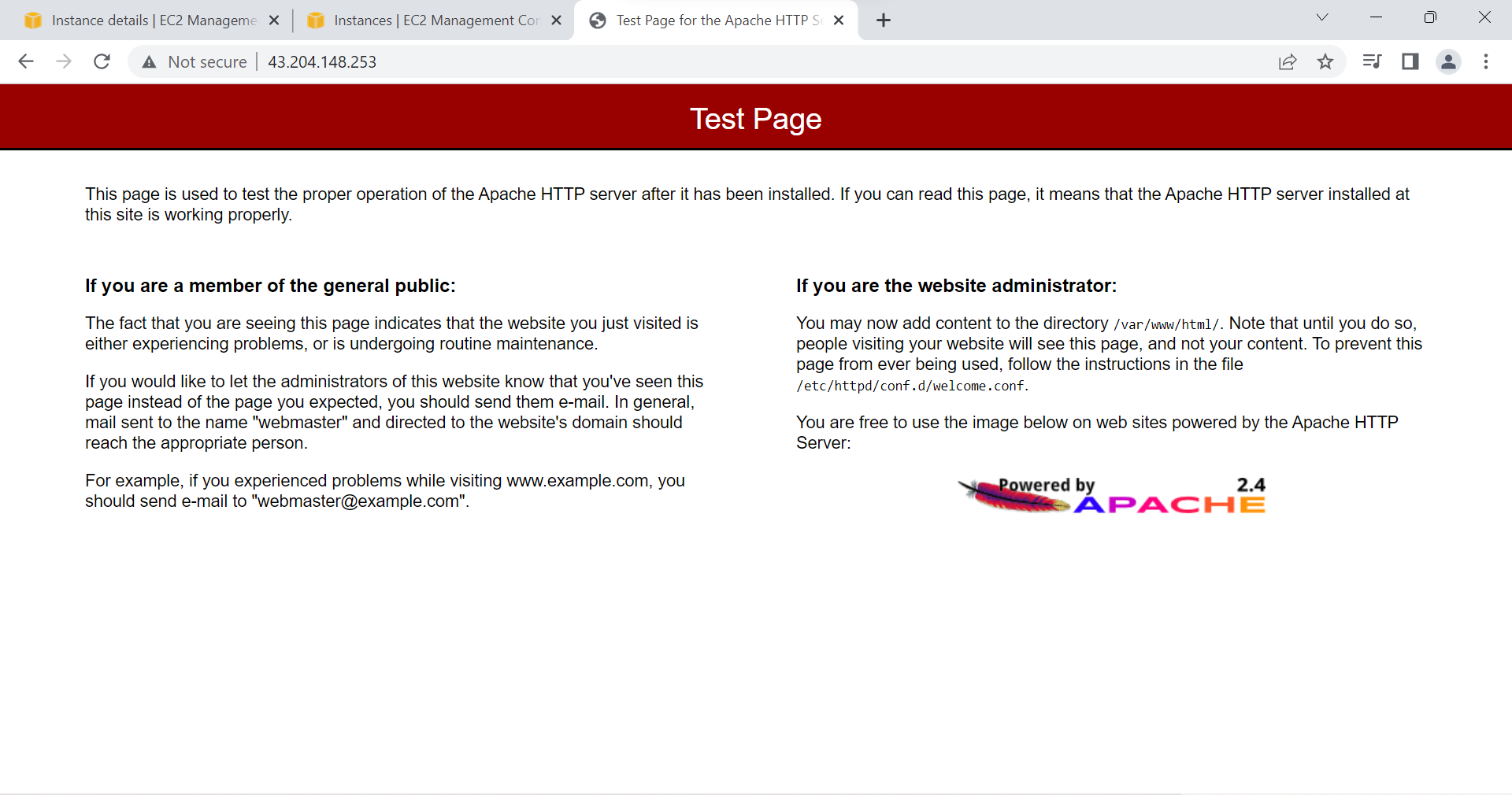
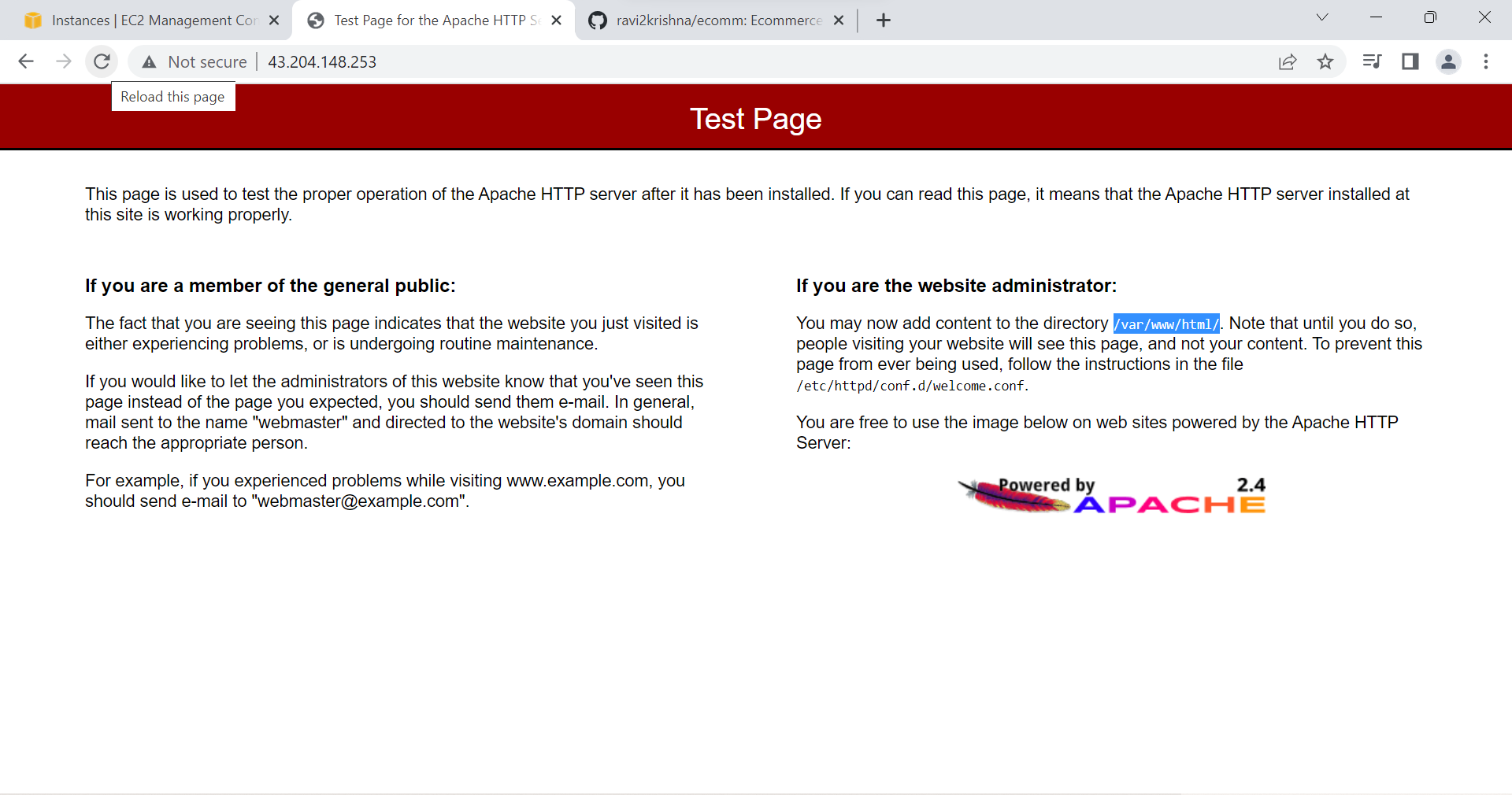
You’ll see Test page, which is Apache HTTP Server is working but showing TEST PAGE which is default page

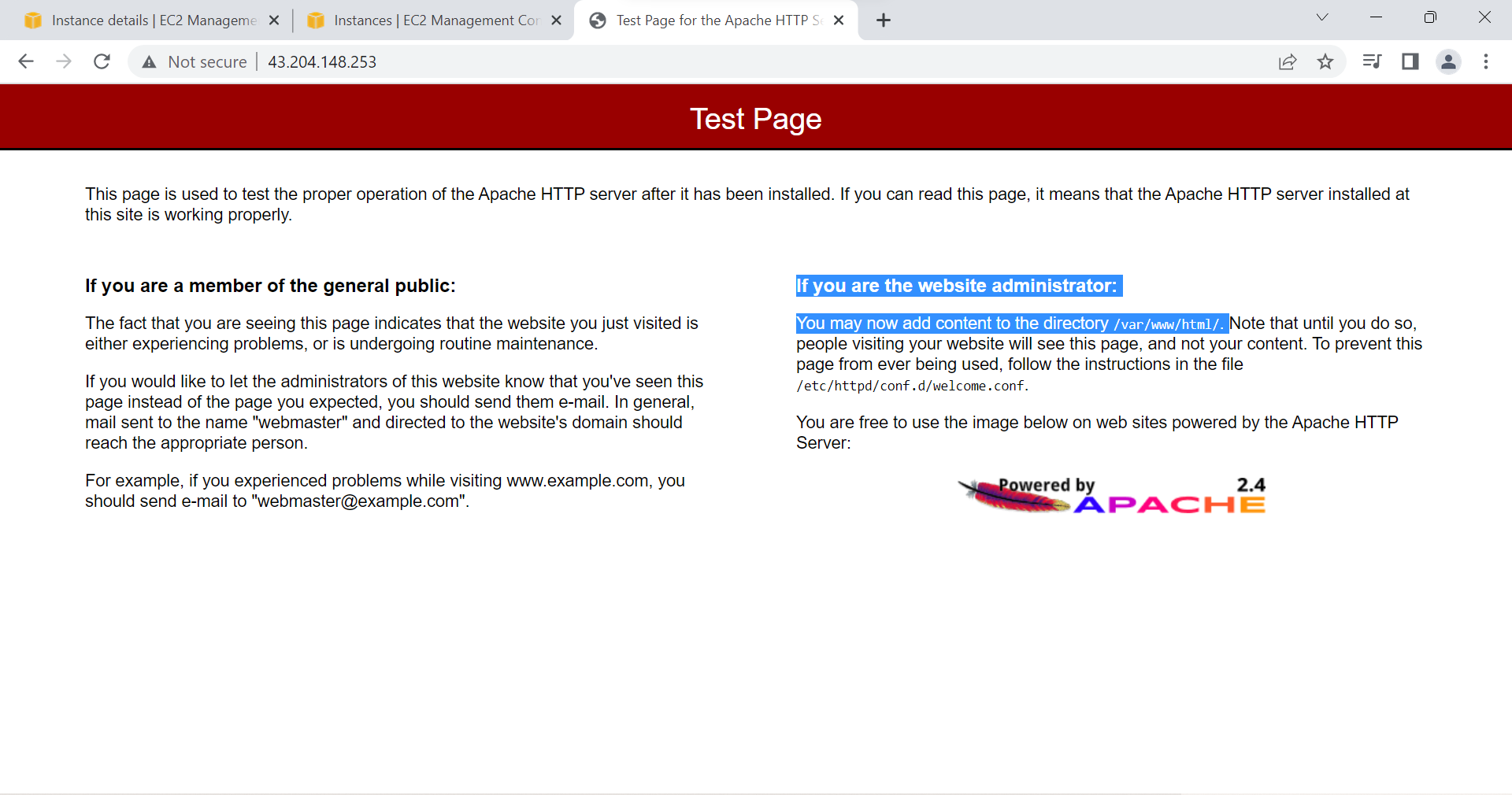
we want FrontEnd of the our the code that developer given us on Github, if you see here, it says if you are the website administrator, you may now add content to the directory /var/www/html , it is a location or path
we should add code to /var/www/html
to show FrontEnd of The App

check /var/www/html location if there is content in it
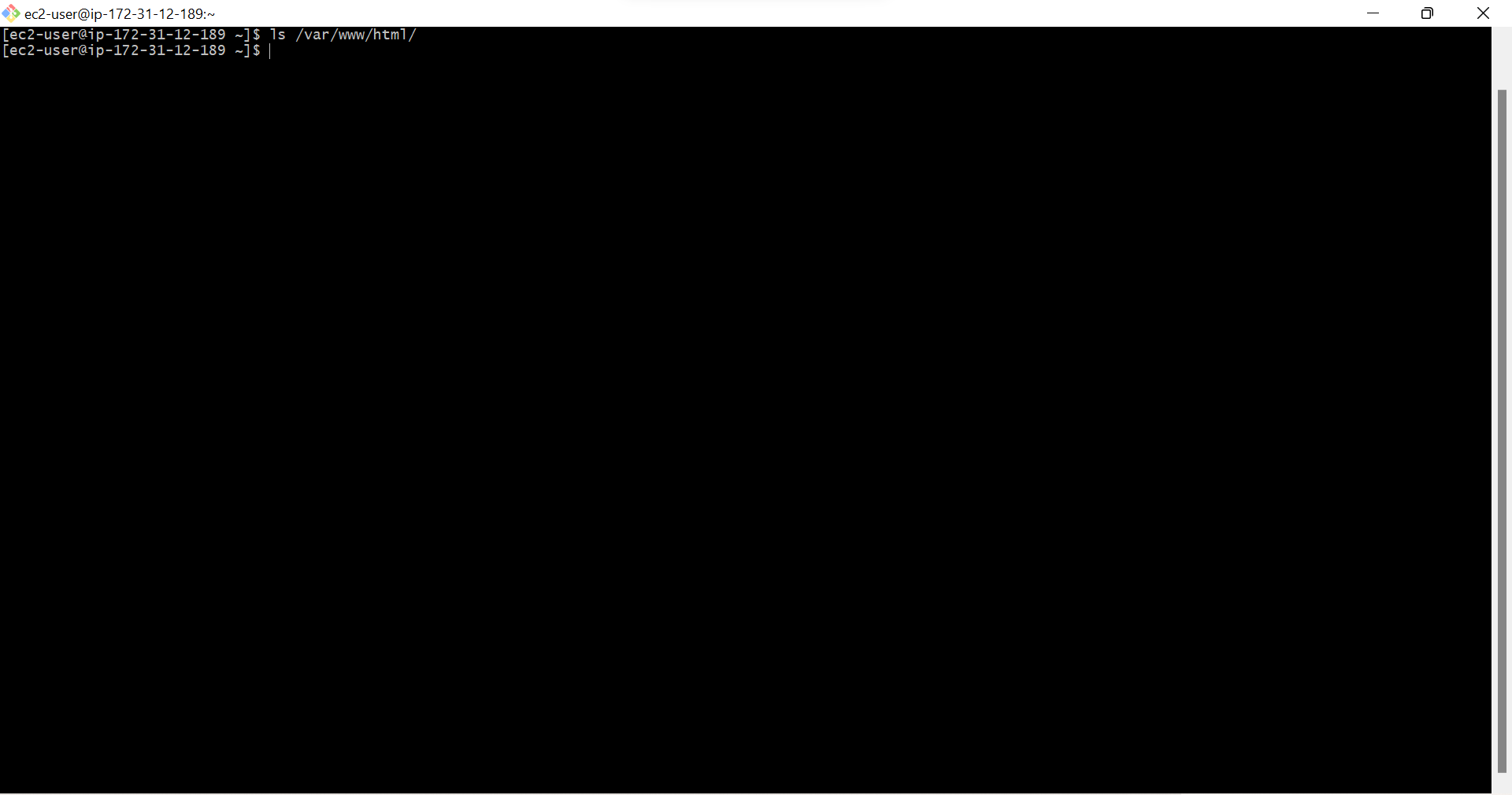
Type ls /var/www/html and Press Enter
It shows empty, which means no content is there in this location

To add content here, we need to fetch the github code, we need a software Git for it, so we will install Git on EC2
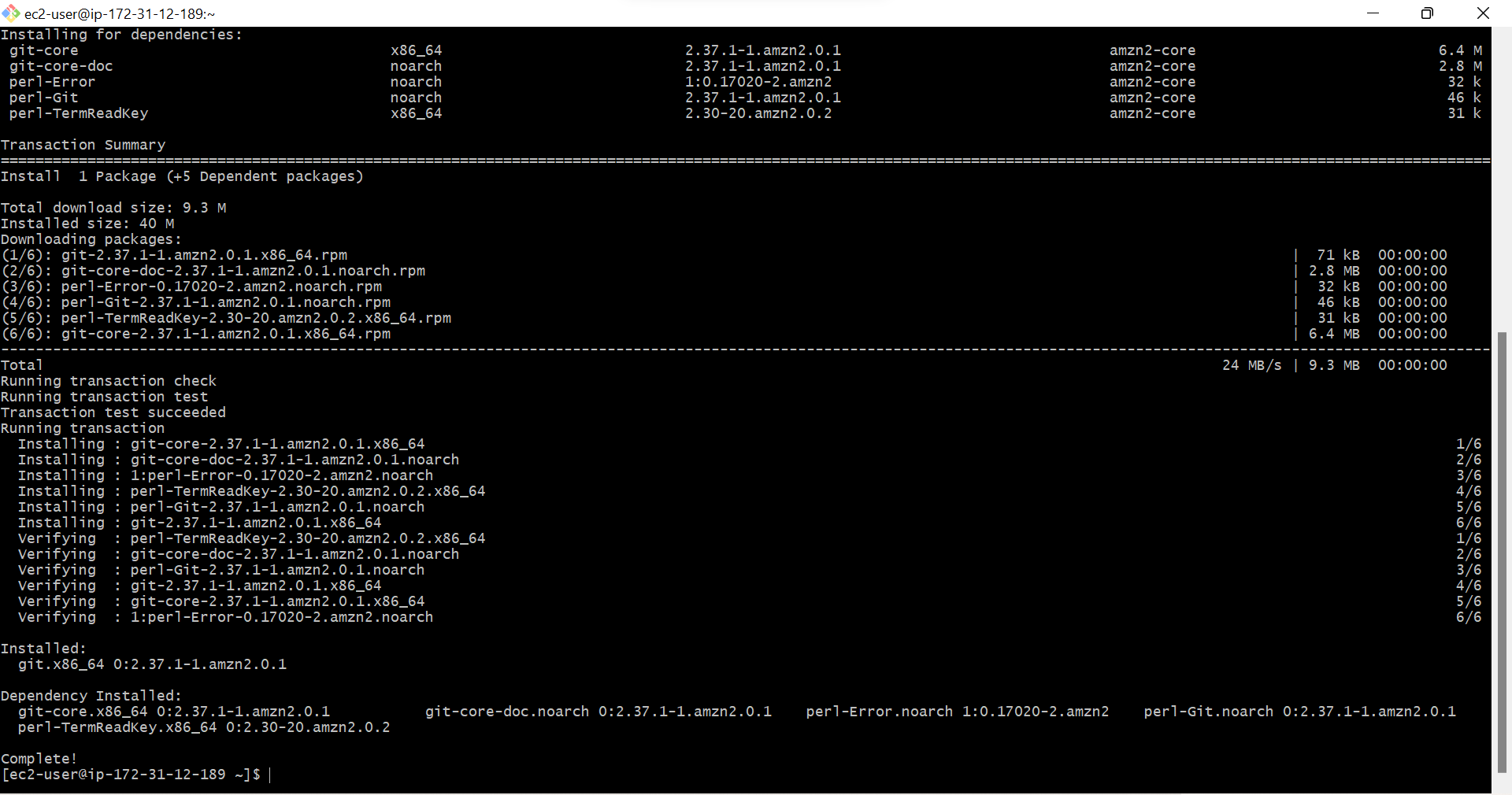
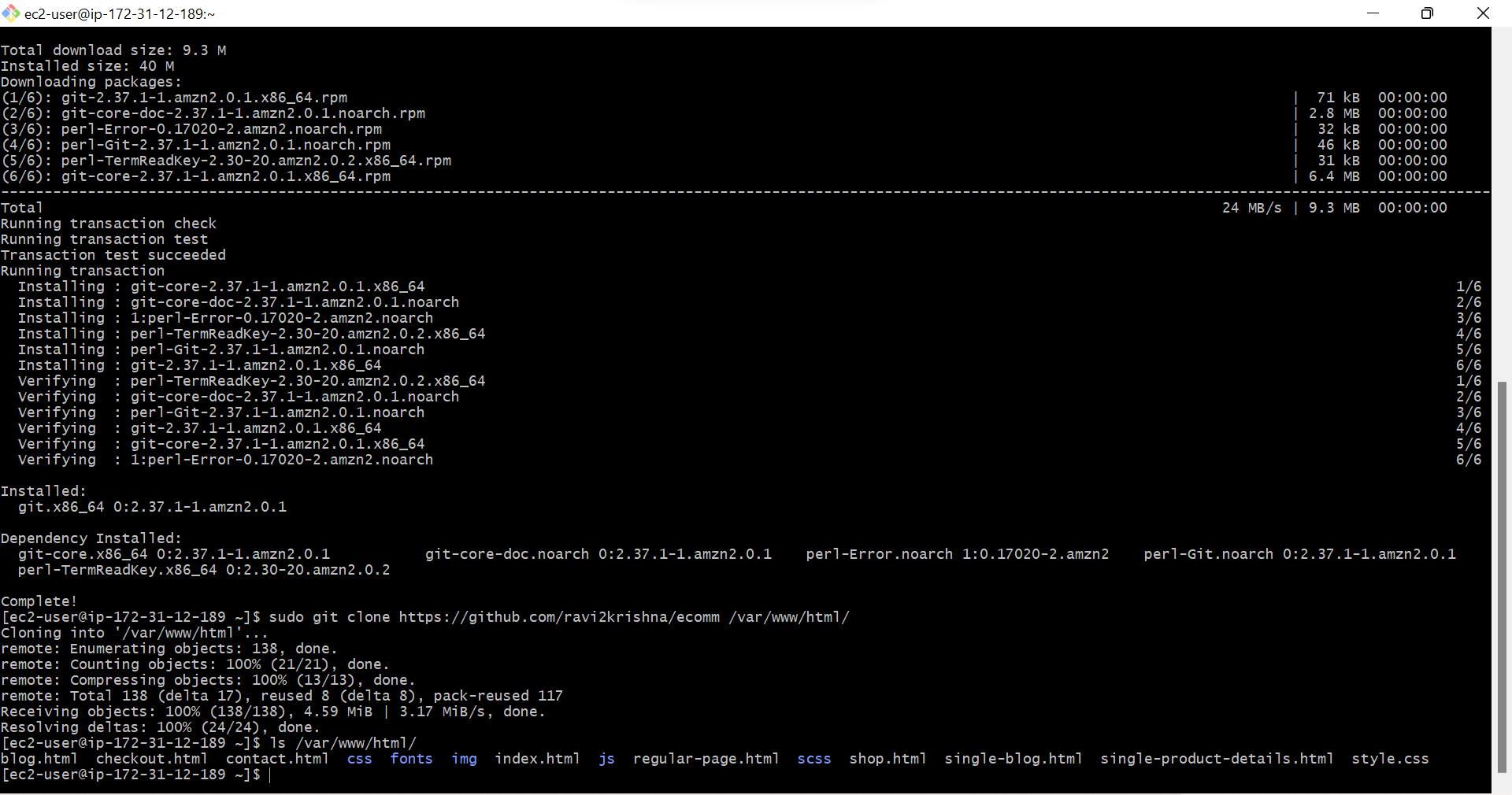
Type sudo yum -y install git

Git software is successfully installed

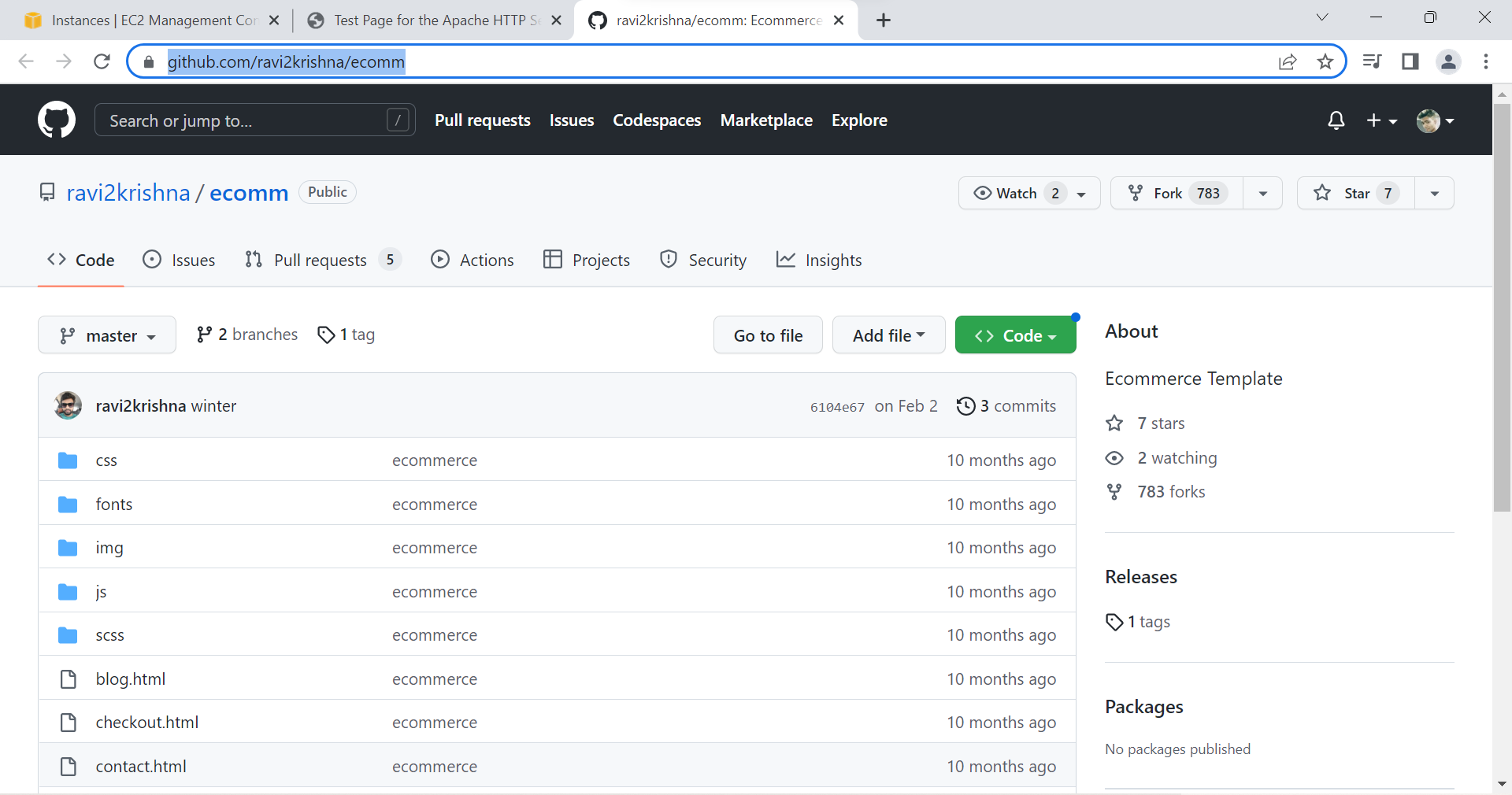
5. Collect frontend code from developers through github

6. Update the code in EC2 Instance
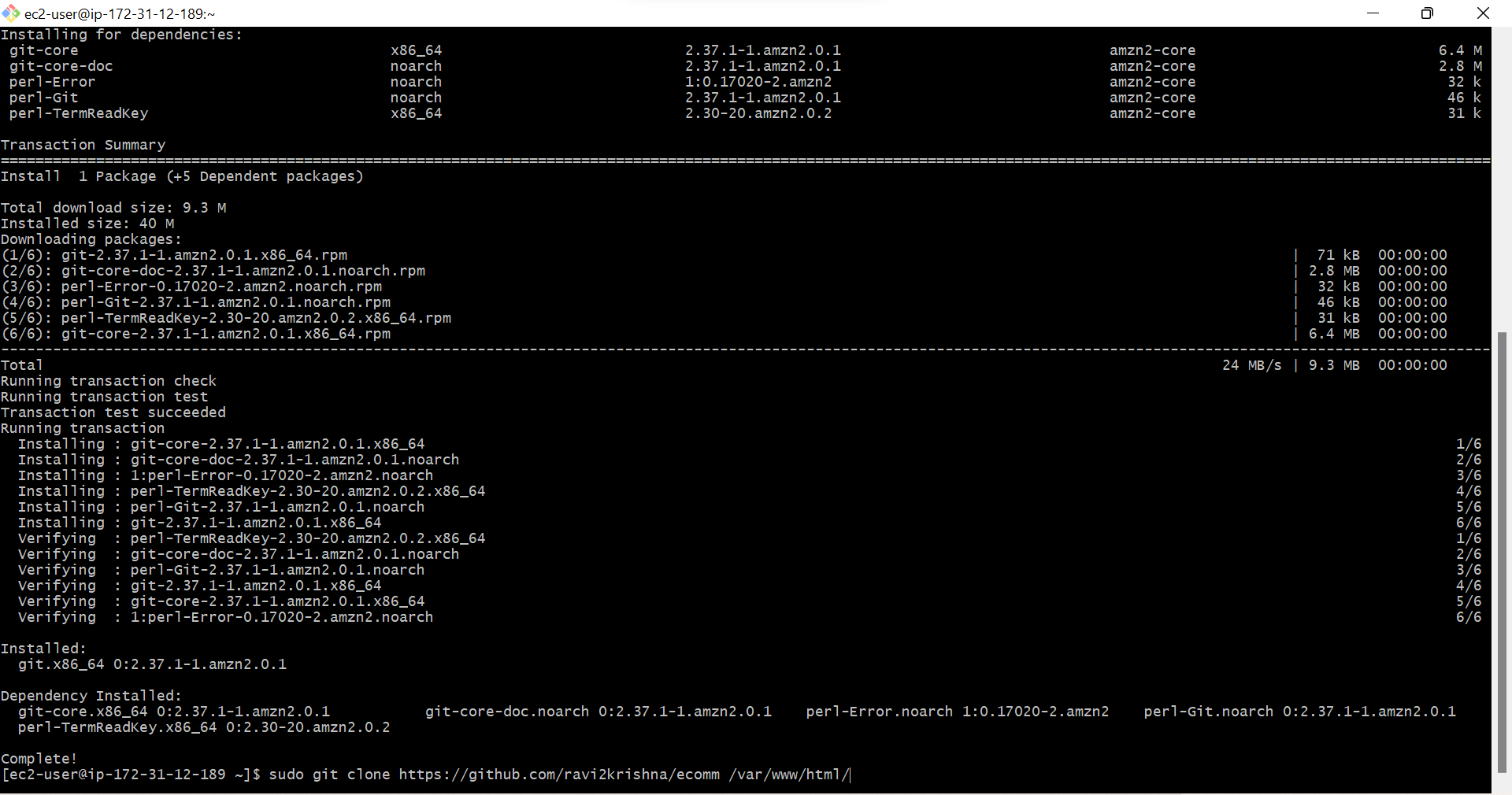
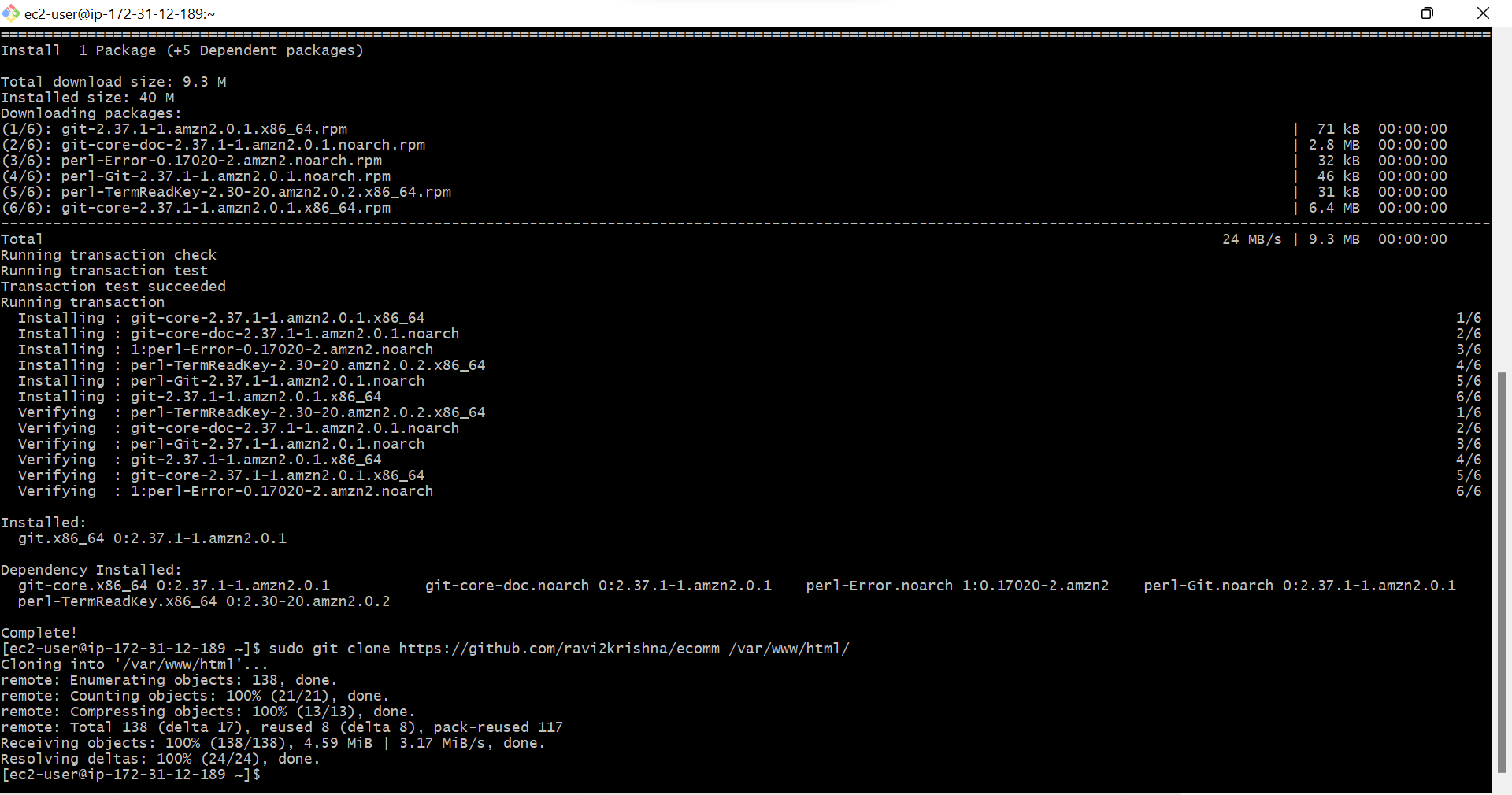
for that command is sudo git clone <github link> <location>

Git software cloned & Fetched Githib code successfully

now check what is there in the location /var/www/html
Type ls /var/www/html and Press Enter
You’ll see content that is there

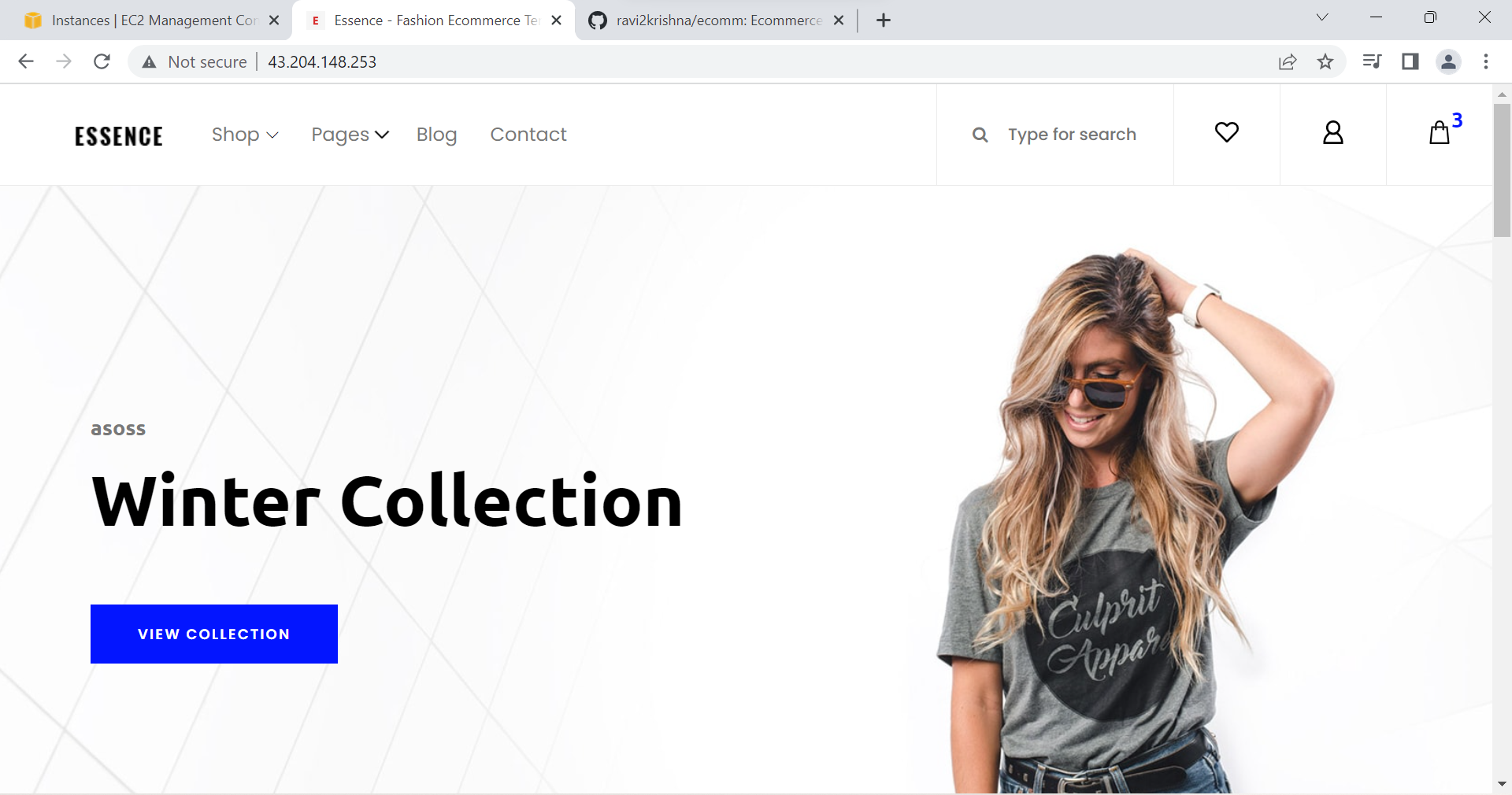
Now Come to Test Page, Relaod the page and Check

You’ll see the front End of the Website
7. Made the website
8. Website is live

If you have any doubts comments below.


I don’t think the title of your enticle matches the content lol. Just kidding, mainly because I had some doubts after reading the enticle. https://accounts.binance.com/en/register-person?ref=P9L9FQKY